CircleCI では、CircleCI に組み込まれている機能をオープンソースライブラリと組み合わせて、またはパートナーのサービスを使用して、コードカバレッジ レポートのさまざまなオプションを提供しています。 以下のコード例では、各言語のカバレッジライブラリの設定方法や CircleCI Web アプリで コードカバレッジを閲覧する
SimpleCov simplecov gem を Gemfile に追加します。
gem 'simplecov', require: false, group: :test
テストスイートの開始時に simplecov を実行します。 以下は SimpleCov を Rails で使用する場合の設定例です。
require 'simplecov' # << Require SimpleCov
SimpleCov.start 'rails' # << Start SimpleCov, using the "Rails" preset.
ENV['RAILS_ENV'] ||= 'test'
require_relative '../config/environment'
require 'rails/test_help'
class ActiveSupport::TestCase
# Setup all fixtures in test/fixtures/*.yml for all tests in alphabetical order.
fixtures :all
# Add more helper methods to be used by all tests here...
end
次に、カバレッジレポートをアップロードするために .circleci/config.yaml ファイルを設定します。
version: 2.1
orbs:
browser-tools: circleci/browser-tools@1.2.3
jobs:
build:
docker:
- image: cimg/ruby:3.0-browsers
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
environment:
RAILS_ENV: test
- image: cimg/postgres:14.0
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
environment:
POSTGRES_USER: circleci-demo-ruby
POSTGRES_DB: rails_blog
POSTGRES_PASSWORD: ""
steps:
- checkout
- browser-tools/install-browser-tools
- run:
name: Bundle Install
command: bundle check || bundle install
- run:
name: Wait for DB
command: dockerize -wait tcp://localhost:5432 -timeout 1m
- run:
name: Database setup
command: bin/rails db:schema:load --trace
- run:
name: Run Tests
command: bin/rails test
- store_artifacts:
path: coverage
version: 2.1
orbs:
browser-tools: circleci/browser-tools@1.2.3
jobs:
build:
docker:
- image: cimg/ruby:3.0-browsers
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
environment:
RAILS_ENV: test
- image: cimg/postgres:14.0
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
environment:
POSTGRES_USER: circleci-demo-ruby
POSTGRES_DB: rails_blog
POSTGRES_PASSWORD: ""
steps:
- checkout
- browser-tools/install-browser-tools
- run:
name: Bundle Install
command: bundle check || bundle install
- run:
name: Wait for DB
command: dockerize -wait tcp://localhost:5432 -timeout 1m
- run:
name: Database setup
command: bin/rails db:schema:load --trace
- run:
name: Run Tests
command: bin/rails test
- store_artifacts:
path: coverage
# Legacy convenience images (i.e. images in the `circleci/` Docker namespace)
# will be deprecated starting Dec. 31, 2021. Next-gen convenience images with
# browser testing require the use of the CircleCI browser-tools orb, available
# with config version 2.1.
version: 2
jobs:
build:
docker:
- image: circleci/ruby:2.5.3-node-browsers
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
environment:
RAILS_ENV: test
- image: cimg/postgres:9.6
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
environment:
POSTGRES_USER: circleci-demo-ruby
POSTGRES_DB: rails_blog
POSTGRES_PASSWORD: ""
steps:
- checkout
- run:
name: Bundle Install
command: bundle check || bundle install
- run:
name: Wait for DB
command: dockerize -wait tcp://localhost:5432 -timeout 1m
- run:
name: Database setup
command: bin/rails db:schema:load --trace
- run:
name: Run Tests
command: bin/rails test
- store_artifacts:
path: coverage
詳細については、 SimpleCov README
Coverage.py
# previously you might have run your python project like:
python my_program.py arg1 arg2
# now prefix "coverage" to your command.
coverage run my_program.py arg1 arg2
この 例
coverage run -m pytest
coverage report
coverage html # open htmlcov/index.html in a browser
生成されたファイルは htmlcov/ 下にあり、設定ファイルの store_artifacts ステップでアップロードできます。
version: 2.1
orbs:
browser-tools: circleci/browser-tools@1.2.3
jobs:
build:
docker:
- image: cimg/python:3.10-browsers
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
steps:
- checkout
- browser-tools/install-browser-tools
- run:
name: Setup testing environment
command: |
pip install '.[test]' --user
echo $HOME
- run:
name: Run Tests
command: |
$HOME/.local/bin/coverage run -m pytest
$HOME/.local/bin/coverage report
$HOME/.local/bin/coverage html # open htmlcov/index.html in a browser
- store_artifacts:
path: htmlcov
workflows:
test-workflow:
jobs:
- build
version: 2.1
orbs:
browser-tools: circleci/browser-tools@1.2.3
jobs:
build:
docker:
- image: cimg/python:3.10-browsers
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
steps:
- checkout
- browser-tools/install-browser-tools
- run:
name: Setup testing environment
command: |
pip install '.[test]' --user
echo $HOME
- run:
name: Run Tests
command: |
$HOME/.local/bin/coverage run -m pytest
$HOME/.local/bin/coverage report
$HOME/.local/bin/coverage html # open htmlcov/index.html in a browser
- store_artifacts:
path: htmlcov
workflows:
test-workflow:
jobs:
- build
# Legacy convenience images (i.e. images in the `circleci/` Docker namespace)
# will be deprecated starting Dec. 31, 2021. Next-gen convenience images with
# browser testing require the use of the CircleCI browser-tools orb, available
# with config version 2.1.
version: 2
jobs:
build:
docker:
- image: circleci/python:3.7-node-browsers-legacy
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
steps:
- checkout
- run:
name: Setup testing environment
command: |
pip install '.[test]' --user
echo $HOME
- run:
name: Run Tests
command: |
$HOME/.local/bin/coverage run -m pytest
$HOME/.local/bin/coverage report
$HOME/.local/bin/coverage html # open htmlcov/index.html in a browser
- store_artifacts:
path: htmlcov
workflows:
version: 2
workflow:
jobs:
- build
JaCoCo pom.xml のコード例です。
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.foo</groupId>
<artifactId>DemoProject</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>DemoProject</name>
<url>http://maven.apache.org</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.6</maven.compiler.source>
<maven.compiler.target>1.6</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.jacoco</groupId>
<artifactId>jacoco-maven-plugin</artifactId>
<version>0.8.3</version>
<executions>
<execution>
<id>prepare-agent</id>
<goals>
<goal>prepare-agent</goal>
</goals>
</execution>
<execution>
<id>report</id>
<phase>prepare-package</phase>
<goals>
<goal>report</goal>
</goals>
</execution>
<execution>
<id>post-unit-test</id>
<phase>test</phase>
<goals>
<goal>report</goal>
</goals>
<configuration>
<!-- Sets the path to the file which contains the execution data. -->
<dataFile>target/jacoco.exec</dataFile>
<!-- Sets the output directory for the code coverage report. -->
<outputDirectory>target/my-reports</outputDirectory>
</configuration>
</execution>
</executions>
<configuration>
<systemPropertyVariables>
<jacoco-agent.destfile>target/jacoco.exec</jacoco-agent.destfile>
</systemPropertyVariables>
</configuration>
</plugin>
</plugins>
</build>
</project>
mvn test を実行するとコードカバレッジレポート (exec) ファイルが生成され、他の多くのカバレッジツールと同様に、このファイルが html ページにも変換されます。 上記の Pom ファイルは target ディレクトリに書き込みを行い、これを CircleCI .circleci/config.yml ファイルでアーティファクトとして保存できます。
上記の例に対応する最小限の CI 設定は以下のとおりです。
version: 2.1
orbs:
browser-tools: circleci/browser-tools@1.2.3
jobs:
build:
docker:
- image: cimg/openjdk:17.0-browsers
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
steps:
- checkout
- browser-tools/install-browser-tools
- run : mvn test
- store_artifacts:
path: target
version: 2.1
orbs:
browser-tools: circleci/browser-tools@1.2.3
jobs:
build:
docker:
- image: cimg/openjdk:17.0-browsers
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
steps:
- checkout
- browser-tools/install-browser-tools
- run : mvn test
- store_artifacts:
path: target
# Legacy convenience images (i.e. images in the `circleci/` Docker namespace)
# will be deprecated starting Dec. 31, 2021. Next-gen convenience images with
# browser testing require the use of the CircleCI browser-tools orb, available
# with config version 2.1.
version: 2
jobs:
build:
docker:
- image: circleci/openjdk:11.0-stretch-node-browsers-legacy
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
steps:
- checkout
- run : mvn test
- store_artifacts:
path: target
Istanbul
version: 2.1
orbs:
browser-tools: circleci/browser-tools@1.2.3
jobs:
build:
docker:
- image: cimg/node:17.2-browsers
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
steps:
- checkout
- browser-tools/install-browser-tools
- run: npm install
- run:
name: "Run Jest and Collect Coverage Reports"
command: jest --collectCoverage=true
- store_artifacts:
path: coverage
version: 2.1
orbs:
browser-tools: circleci/browser-tools@1.2.3
jobs:
build:
docker:
- image: cimg/node:17.2-browsers
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
steps:
- checkout
- browser-tools/install-browser-tools
- run: npm install
- run:
name: "Run Jest and Collect Coverage Reports"
command: jest --collectCoverage=true
- store_artifacts:
path: coverage
# Legacy convenience images (i.e. images in the `circleci/` Docker namespace)
# will be deprecated starting Dec. 31, 2021. Next-gen convenience images with
# browser testing require the use of the CircleCI browser-tools orb, available
# with config version 2.1.
version: 2
jobs:
build:
docker:
- image: circleci/node:14.17-browsers
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
steps:
- checkout
- run: npm install
- run:
name: "Run Jest and Collect Coverage Reports"
command: jest --collectCoverage=true
- store_artifacts:
path: coverage
PHPUnit は、よく使用される PHP のテストフレームワークです。 PHP では、 phpdbg phpdbg -qrr vendor/bin/phpunit --coverage-html build/coverage-report コマンドを使って生成します。
以下の基本的な .circleci/config.yml では、設定ファイルの最後にある store_artifacts ステップでカバレッジレポートをアップロードしています。
version: 2.1
orbs:
browser-tools: circleci/browser-tools@1.2.3
jobs:
build:
docker:
- image: cimg/php:8.1-browsers
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
steps:
- checkout
- browser-tools/install-browser-tools
- run:
name: "Run tests"
command: phpdbg -qrr vendor/bin/phpunit --coverage-html build/coverage-report
environment:
XDEBUG_MODE: coverage
- store_artifacts:
path: build/coverage-report
version: 2.1
orbs:
browser-tools: circleci/browser-tools@1.2.3
jobs:
build:
docker:
- image: cimg/php:8.1-browsers
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
steps:
- checkout
- browser-tools/install-browser-tools
- run:
name: "Run tests"
command: phpdbg -qrr vendor/bin/phpunit --coverage-html build/coverage-report
environment:
XDEBUG_MODE: coverage
- store_artifacts:
path: build/coverage-report
# Legacy convenience images (i.e. images in the `circleci/` Docker namespace)
# will be deprecated starting Dec. 31, 2021. Next-gen convenience images with
# browser testing require the use of the CircleCI browser-tools orb, available
# with config version 2.1.
version: 2
jobs:
build:
docker:
- image: circleci/php:7-fpm-browsers-legacy
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
steps:
- checkout
- run:
name: "Run tests"
command: phpdbg -qrr vendor/bin/phpunit --coverage-html build/coverage-report
environment:
XDEBUG_MODE: coverage
- store_artifacts:
path: build/coverage-report
Go には、コードカバレッジレポートを生成する機能が組み込まれています。 レポートを生成するには、-coverprofile=c.out フラグを追加します。 これでカバレッジレポートが生成され、go tool を使用して html に変換できます。
go test -cover -coverprofile=c.out
go tool cover -html=c.out -o coverage.html
以下は .circleci/config.yml ファイルの例です。
version: 2.1
jobs:
build:
docker:
- image: cimg/go:1.16
auth:
username: mydockerhub-user
password: $DOCKERHUB_PASSWORD # context / project UI env-var reference
steps:
- checkout
- run: go build
- run:
name: "Create a temp directory for artifacts"
command: |
mkdir -p /tmp/artifacts
- run:
command: |
go test -coverprofile=c.out
go tool cover -html=c.out -o coverage.html
mv coverage.html /tmp/artifacts
- store_artifacts:
path: /tmp/artifacts
Codecov には、カバレッジレポートのアップロードを簡単に行うための Orb
Codecov Orb はパートナー製の Orb です。 使用するには、お客様ご自身または組織の管理者が、未承認 Orb の使用をオプトインする必要があります。 この設定は、CircleCI Web アプリの Organization Settings > Security で行えます。
version: 2.1
orbs:
codecov: codecov/codecov@1.0.2
jobs:
build:
steps:
- codecov/upload:
file:
Codecov の Orb の詳細については、 ゲストによるブログ記事
Coveralls をご使用の場合は、Coveralls の guide to set up your coverage stats 環境変数 COVERALLS_REPO_TOKEN を追加する必要があります。
Coveralls は、同時実行ジョブのカバレッジ統計を自動的にマージします。
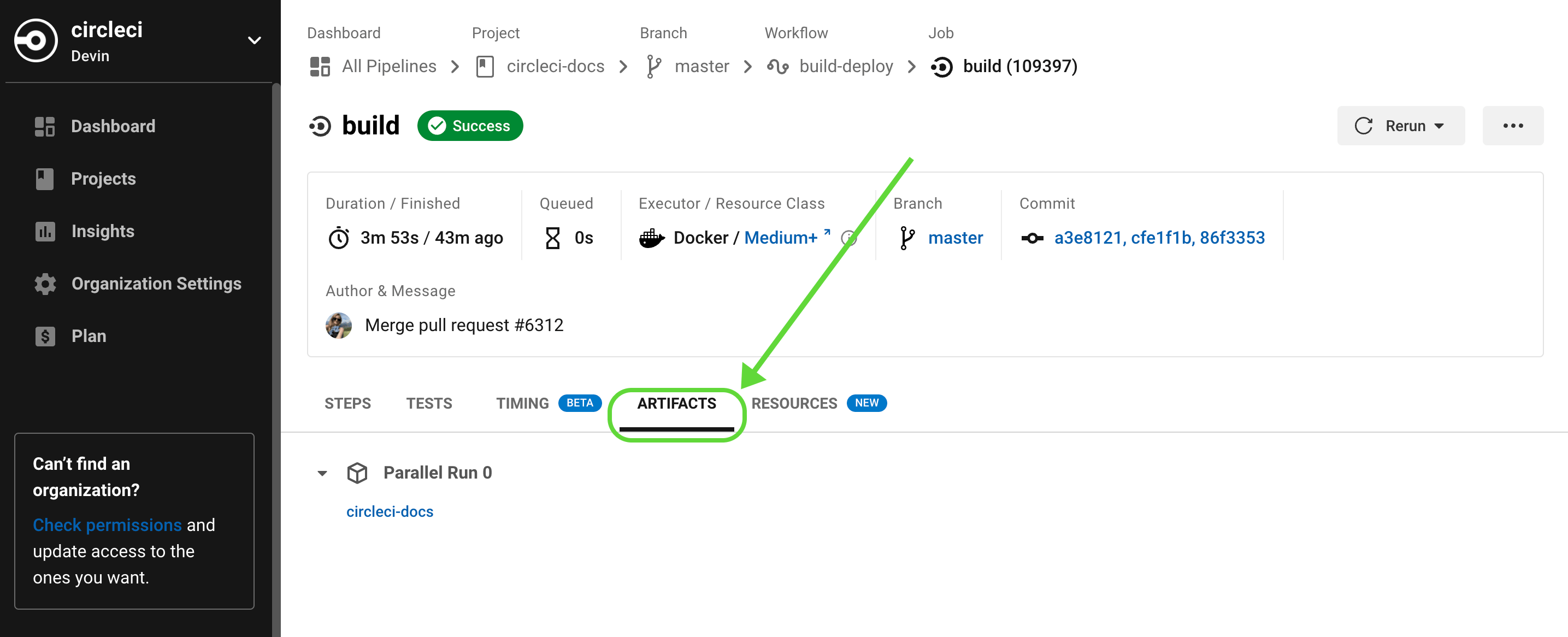
コードカバレッジレポートを直接 CircleCI にアップロードできます。 まず、プロジェクトにカバレッジライブラリを追加し、CircleCI のアーティファクトディレクトリにカバレッジレポートを書き込むようにビルドを設定します。 コードカバレッジレポートはビルドアーティファクトとして、参照またはダウンロード可能な場所に保存されます。 アーティファクトに保存されたカバレッジレポートのダウンロードの詳細については、 ビルドアーティファクト