Automate deployment of ASP.NET Core apps to Heroku

Fullstack Developer and Tech Author

Known for its cross-platform compatibility and elegant structure, ASP.NET Core is an open-source framework created by Microsoft for building modern web applications. With it, development teams can build monolithic web applications and RESTful APIs of any size and complexity.
Thanks to CircleCI’s improved infrastructure and support for Windows platforms and technology, setting up an automated deployment process for an ASP.NET Core application has become even easier.
This article will guide you through automating the deployment of the ASP.NET Core application to Heroku.
Prerequisites
This is a list of items you will need to get the most out of this tutorial:
- .Net Core runtime installed on your computer
- A GitHub account
- A CircleCI account
- A Heroku account
- Basic knowledge of building applications with ASP.NET Core framework
Our tutorials are platform-agnostic, but use CircleCI as an example. If you don’t have a CircleCI account, sign up for a free one here.
Cloning and running the demo ASP.NET Core project
To begin, you will clone a simple application built with ASP.NET Core MVC from GitHub. To do that, enter this command:
git clone https://github.com/yemiwebby/dotnet-heroku-starter.git dotnet-heroku-demo-app
This downloads the starter application to a folder named dotnet-heroku-demo-app in your development folder (or wherever you ran the command from).
Next, move into the newly cloned app and run the application:
// Move into the project folder
cd dotnet-heroku-demo-app
// run the application
dotnet watch run
You may get an error about the compatibility of the framework version.

This error occurs because by default, a .NET framework application runs on the version that it was built with. The demo application was built with ASP.NET Core version 3.1. The error will occur if you are running a different version. Check the current version installed on your computer by running this command:
dotnet --version
If the output is a version other than version 3.1, you can fix it by editing the demoDotnet.csproj file within the root of the application. Update it like this:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp5.0</TargetFramework>
</PropertyGroup>
</Project>
Replace 5.0 with the version shown earlier from your terminal. If you have a version like a.b.c, you only need to add a.b into the config. Once you are done, run the project again with dotnet watch run.
Open the default homepage by navigating to http://localhost:5000.

Nothing much is going on here. A minor modification has been made to the content on the default homepage of the ASP.NET Core application.
Now, stop the application from running by pressing CTRL + C.
Creating the application on Heroku
The next thing you need to do is create a new application on Heroku. The new application will host and run our ASP.NET Core application. Go to the Heroku dashboard to begin. Click New and then New App. Fill in the form with a name for your application and your region.

Then, click the Create app button. You will be redirected to the Deploy view of your newly created application.
Adding the ASP.NET Core buildpack
As detailed on the Heroku Buildpacks page, buildpacks extend Heroku’s build system to support any programming language you choose. Buildpacks also make binary packages available to the runtime.
For this project to run successfully on Heroku, you need to add a buildpack. To do this, click the Settings tab. In the buildpacks section, click the Add buildpack button.
This brings up a form where you can either select an officially supported buildpack or provide a URL for your buildpack. At the moment, Heroku does not have an officially supported buildpack for ASP.NET Core. That is ok, you can provide the URL for a .NET Core buildpack instead. Paste https://github.com/heroku-softtrends/heroku-buildpack-dotnetcore.git in the input field and click Save changes.

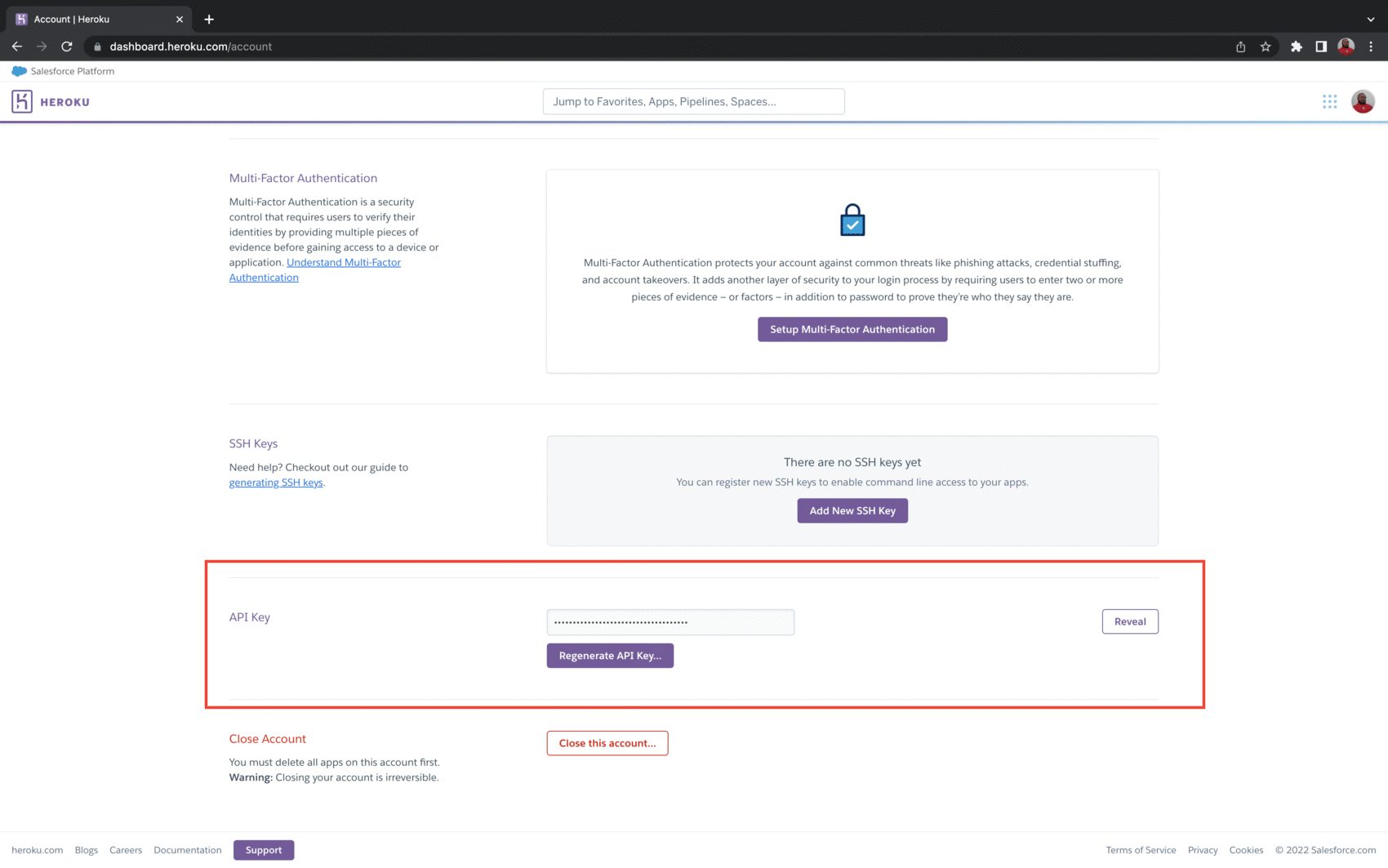
The last thing we need is an API key. You will use this key with the app name to connect your ASP.NET deploy pipeline to Heroku. To get your API key, open the account settings page.

Scroll to the API keys section.

Click the Reveal button and copy the API key. Save it somewhere you can easily find it later.
Adding the CircleCI configuration file
Next, we need to add the ASP.NET deploy pipeline configuration for CircleCI. For this project, the pipeline will consist of steps to install the project’s dependencies and compile the application for production.
At the root of your project, create a folder named .circleci. In that folder, create a file named config.yml. In the newly created file, add this configuration:
version: 2.1
orbs:
heroku: circleci/heroku@1.2.6
windows: circleci/windows@2.4.1
jobs:
build:
description: Build application with Release configuration
executor:
name: windows/default
steps:
- checkout
- restore_cache:
keys:
- dotnet-packages-v1-{{ checksum "demoDotnet.csproj" }}
- run:
name: "Install project dependencies"
command: dotnet.exe restore
- run:
name: "Build Application according to some given configuration"
command: dotnet.exe build --configuration Release
workflows:
heroku_deploy:
jobs:
- heroku/deploy-via-git
This configuration pulls in the Heroku orb circleci/heroku, which automatically gives us access to a powerful set of Heroku jobs and commands. One of those jobs is heroku/deploy-via-git, which deploys your application straight from your GitHub repo to your Heroku account. It also pulls in the Windows orb, which gives you tools to build Windows projects such as a Universal Windows Platform (UWP) application, a .NET executable, or Windows-specific projects (like the .NET framework).
The configuration specifies a job named build. It uses the windows/default executor, installs all the required dependencies for the project, and then builds the project.
Next, we need to set up a repository on GitHub and link the project to CircleCI. Review Pushing your project to GitHub for step-by-step instructions.
Next, log in to your CircleCI account. If you signed up with your GitHub account, all your repositories will be available on your project’s dashboard.
Click Set Up Project for your dotnet-heroku-demo-app project.

You will be prompted to either write a new configuration file or use an existing one in your project. Select the existing option. Enter the name of the branch where your code is housed on GitHub, then click the Set Up Project button.

Your first workflow will start running, but it will fail.

This deployment process failed because we have not provided our Heroku API key. We can fix that now. Click the Project Settings button, then click Environment Variables. Add these two new variables:
HEROKU_APP_NAMEis the app name in Heroku (dotnet-core-heroku-demo-app)HEROKU_API_KEYis the Heroku API key that you retrieved from the account settings page
Select Rerun Workflow from Failed to rerun the Heroku deployment. This time, your workflow will run successfully.

To confirm that your workflow was successful, you can open your newly deployed app in your browser. The URL for your application should be in this format https://<HEROKU_APP_NAME>.herokuapp.com/

Conclusion
In this tutorial, I have shown you how to deploy an ASP.NET Core application to the Heroku platform without hassle. CircleCI infrastructure makes it easy to use existing tools to handle deployments quickly, giving you and your team valuable time to focus on developing your application.
I hope that you found this tutorial helpful. The complete source code can be found here on GitHub.