Generate code coverage metrics
Introduction
CircleCI provides different options for code coverage reporting using built-in CircleCI features combined with open source libraries, or using partners. Below are examples of configuring coverage libraries for different languages, as well as how to view your code coverage on the CircleCI web app.
View coverage on CircleCI
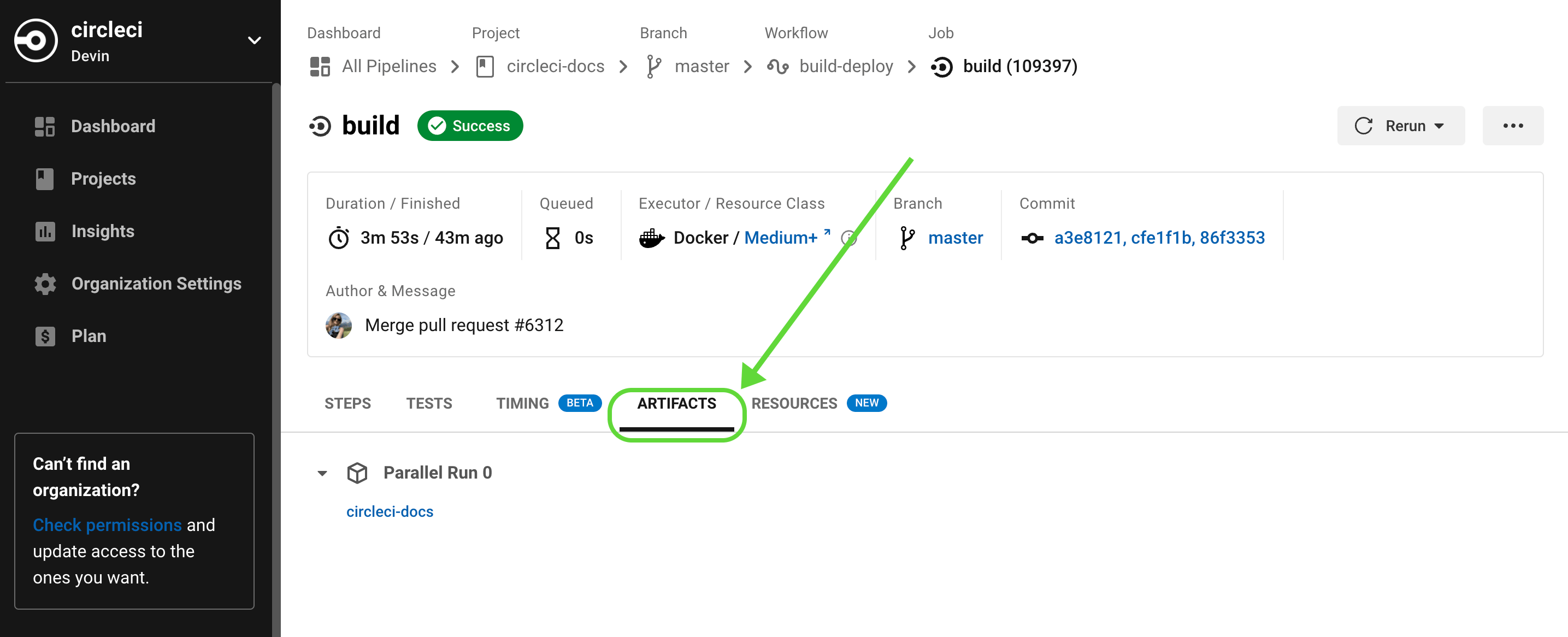
You can upload your code coverage reports directly to CircleCI. First, add a coverage library to your project and configure your build to write the coverage report to CircleCI’s artifacts directory. Code coverage reports are stored as build artifacts where they can be viewed or downloaded. See our build artifacts guide for more information on downloading coverage reports stored in your artifacts.

Language-specific code coverage options
| Using Docker? Authenticating Docker pulls from image registries is recommended when using the Docker execution environment. Authenticated pulls allow access to private Docker images, and may also grant higher rate limits, depending on your registry provider. For further information see Using Docker authenticated pulls. |
Ruby
SimpleCov is a popular Ruby code coverage library. To get started, add the simplecov gem to your Gemfile.
gem 'simplecov', require: false, group: :testStart simplecov when your test suite starts. The example below demonstrates configuring SimpleCov for usage with Rails.
require 'simplecov' # << Require SimpleCov
SimpleCov.start 'rails' # << Start SimpleCov, using the "Rails" preset.
ENV['RAILS_ENV'] ||= 'test'
require_relative '../config/environment'
require 'rails/test_help'
class ActiveSupport::TestCase
# Setup all fixtures in test/fixtures/*.yml for all tests in alphabetical order.
fixtures :all
# Add more helper methods to be used by all tests here...
endNow configure your .circleci/config.yml file for uploading your coverage report.
version: 2.1
orbs:
browser-tools: circleci/browser-tools@1.2.3
jobs:
build:
docker:
- image: cimg/ruby:3.0-browsers
environment:
RAILS_ENV: test
- image: cimg/postgres:14.0
environment:
POSTGRES_USER: circleci-demo-ruby
POSTGRES_DB: rails_blog
POSTGRES_PASSWORD: ""
steps:
- checkout
- browser-tools/install-browser-tools
- run:
name: Bundle Install
command: bundle check || bundle install
- run:
name: Wait for DB
command: dockerize -wait tcp://localhost:5432 -timeout 1m
- run:
name: Database setup
command: bin/rails db:schema:load --trace
- run:
name: Run Tests
command: bin/rails test
- store_artifacts:
path: coverageSee the SimpleCov README for more detail.
Python
Coverage.py is a popular library for generating code coverage reports in Python. To get started, install Coverage.py:
pip install coverage# previously you might have run your python project like:
python my_program.py arg1 arg2
# now prefix "coverage" to your command.
coverage run my_program.py arg1 arg2In this example, you can generate a coverage report with the following commands:
coverage run -m pytest
coverage report
coverage html # open htmlcov/index.html in a browserThe generated files will be found under htmlcov/, which can be uploaded in a store_artifacts step in your configuration:
version: 2.1
orbs:
browser-tools: circleci/browser-tools@1.2.3
jobs:
build:
docker:
- image: cimg/python:3.10-browsers
steps:
- checkout
- browser-tools/install-browser-tools
- run:
name: Setup testing environment
command: |
pip install '.[test]' --user
echo $HOME
- run:
name: Run Tests
command: |
$HOME/.local/bin/coverage run -m pytest
$HOME/.local/bin/coverage report
$HOME/.local/bin/coverage html # open htmlcov/index.html in a browser
- store_artifacts:
path: htmlcov
workflows:
test-workflow:
jobs:
- buildJava
JaCoCo is a popular library for Java code coverage. Below is an example pom.xml file that includes JUnit and JaCoCo as part of the build system:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.foo</groupId>
<artifactId>DemoProject</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>DemoProject</name>
<url>http://maven.apache.org</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.6</maven.compiler.source>
<maven.compiler.target>1.6</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.jacoco</groupId>
<artifactId>jacoco-maven-plugin</artifactId>
<version>0.8.3</version>
<executions>
<execution>
<id>prepare-agent</id>
<goals>
<goal>prepare-agent</goal>
</goals>
</execution>
<execution>
<id>report</id>
<phase>prepare-package</phase>
<goals>
<goal>report</goal>
</goals>
</execution>
<execution>
<id>post-unit-test</id>
<phase>test</phase>
<goals>
<goal>report</goal>
</goals>
<configuration>
<!-- Sets the path to the file which contains the execution data. -->
<dataFile>target/jacoco.exec</dataFile>
<!-- Sets the output directory for the code coverage report. -->
<outputDirectory>target/my-reports</outputDirectory>
</configuration>
</execution>
</executions>
<configuration>
<systemPropertyVariables>
<jacoco-agent.destfile>target/jacoco.exec</jacoco-agent.destfile>
</systemPropertyVariables>
</configuration>
</plugin>
</plugins>
</build>
</project>Running mvn test will include a code coverage report (an exec) file that is also converted to an html page, like many other coverage tools. The Pom file above writes to the target directory, which you can then store as an artifact in your .circleci/config.yml file.
Below is a minimal CI configuration to correspond with the above example:
version: 2.1
orbs:
browser-tools: circleci/browser-tools@1.2.3
jobs:
build:
docker:
- image: cimg/openjdk:17.0-browsers
steps:
- checkout
- browser-tools/install-browser-tools
- run : mvn test
- store_artifacts:
path: targetJavaScript
Istanbul is a popular library for generating code coverage reports for JavaScript projects. Another popular testing tool, Jest, uses Istanbul to generate reports. See the example below:
version: 2.1
orbs:
browser-tools: circleci/browser-tools@1.2.3
jobs:
build:
docker:
- image: cimg/node:17.2-browsers
steps:
- checkout
- browser-tools/install-browser-tools
- run: npm install
- run:
name: "Run Jest and Collect Coverage Reports"
command: jest --collectCoverage=true
- store_artifacts:
path: coveragePHP
PHPUnit is a popular testing framework for PHP. With PHP, you should have access to a tool called phpdbg. You can generate a report using the command phpdbg -qrr vendor/bin/phpunit --coverage-html build/coverage-report.
In the following basic .circleci/config.yml, we upload the coverage reports in the store_artifacts step at the end of the configuration.
version: 2.1
orbs:
browser-tools: circleci/browser-tools@1.2.3
jobs:
build:
docker:
- image: cimg/php:8.1-browsers
steps:
- checkout
- browser-tools/install-browser-tools
- run:
name: "Run tests"
command: phpdbg -qrr vendor/bin/phpunit --coverage-html build/coverage-report
environment:
XDEBUG_MODE: coverage
- store_artifacts:
path: build/coverage-reportGolang
Go has built-in functionality for generating code coverage reports. To generate reports, add the flag -coverprofile=c.out. This will generate a coverage report which can be converted to HTML via go tool.
go test -cover -coverprofile=c.out
go tool cover -html=c.out -o coverage.htmlAn example .circleci/config.yml file:
version: 2.1
jobs:
build:
docker:
- image: cimg/go:1.16
steps:
- checkout
- run: go build
- run:
name: "Create a temp directory for artifacts"
command: |
mkdir -p /tmp/artifacts
- run:
command: |
go test -coverprofile=c.out
go tool cover -html=c.out -o coverage.html
mv coverage.html /tmp/artifacts
- store_artifacts:
path: /tmp/artifactsUse a code coverage service
Codecov
Codecov has an orb to help simplify the process of uploading your coverage reports.
The Codecov orb is a partner orb. You or your organization admin will need to opt in to using uncertified orbs to use it. This setting is available at in the CircleCI web app.
version: 2.1
orbs:
codecov: codecov/codecov@4.0.1
jobs:
test-and-upload-python:
docker:
- image: cimg/python:3.10
steps:
- checkout
- run: pip install -r requirements.txt
- run: pytest --cov .
- codecov/upload
workflows:
upload-to-codecov:
jobs:
- test-and-upload-pythonRead more about Codecov’s orb in their guest blog post.
Coveralls
If you are a Coveralls customer, follow their guide to set up your coverage stats. You will need to add COVERALLS_REPO_TOKEN to your CircleCI environment variables.
Coveralls will automatically handle the merging of coverage stats in concurrent jobs.