Using images
Guidelines for all images
-
Ensure all images have descriptive alternative text. For example, in asciidoc:
.Image Title image::name-of-image.png[Alternative text to describe the image, including, if possible any text in the image itself] -
All personally identifiable information should be removed (described below).
-
Ensure all images are an appropriate quality and size (described below).
Remove or change information in images
All personally identifiable information should be removed from images included in CircleCI’s documentation.
There are a few places in the web app where personal information appears. Most personally identifiable information can be updated by opening the developer console in the browser and inspecting the web app (command + option + I on Mac, control + shift + J on Windows). Inside the console you can edit the text elements in the HTML of the web app. Once all elements have been inspected and updated, a screenshot can be taken.
In addition to changing personally identifying information, some other minor changes to the web app will also need to be taken into account. If the project has a "master" branch, "master" should be changed to "main" (or another contextual branch name) through the same method mentioned above - by editing the text of the element(s) in the developer console. All project, pipeline, workflow, etc. titles should be either generic, or contextually relevant to the content the image is accompanying.
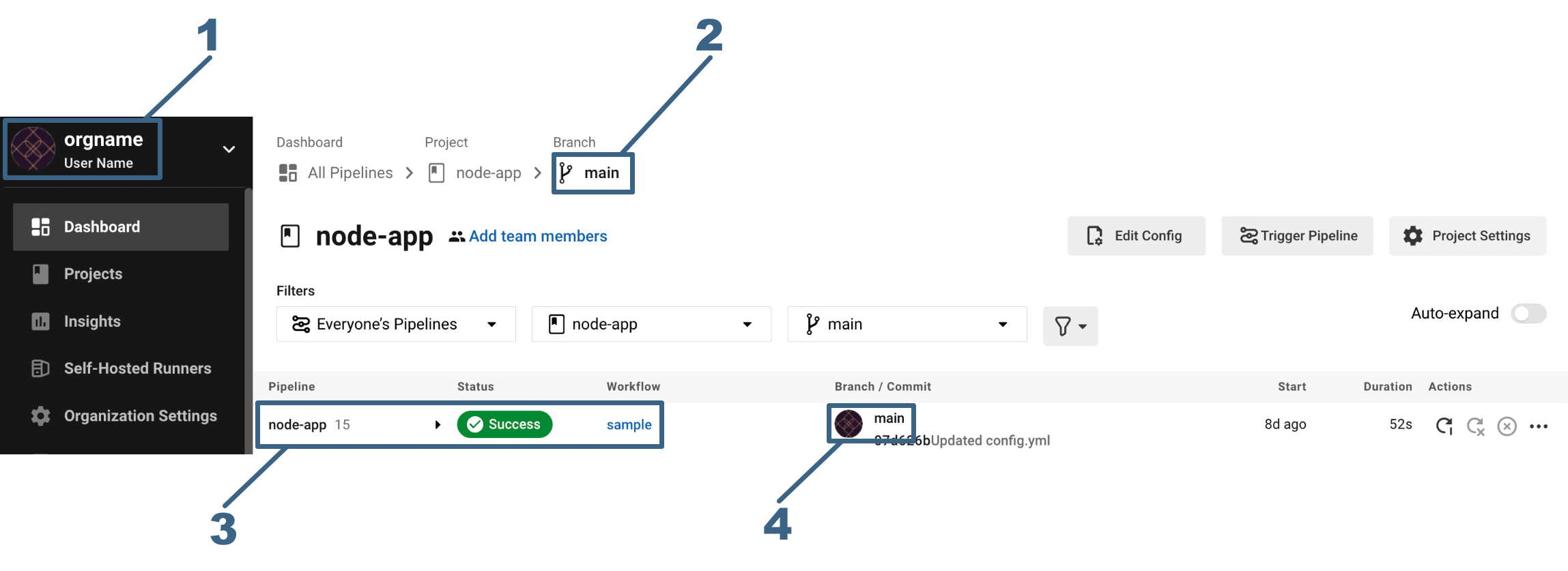
Below is a screenshot in which multiple elements have been changed from the web app.

-
The Organization Switcher contains the user icon, the organization name, and the user’s name. All of these elements have been swapped out with generic elements: a non-descript icon, and text that says "orgname" and "User Name".
-
The branch has been updated from "master" to "main" in the breadcrumbs.
-
The pipeline name has been changed to "node-app" to be contextual to the content, and the workflow has been changed to "sample" as a generic title.
-
The branch has been updated from "master" to "main".
Mark up screenshots
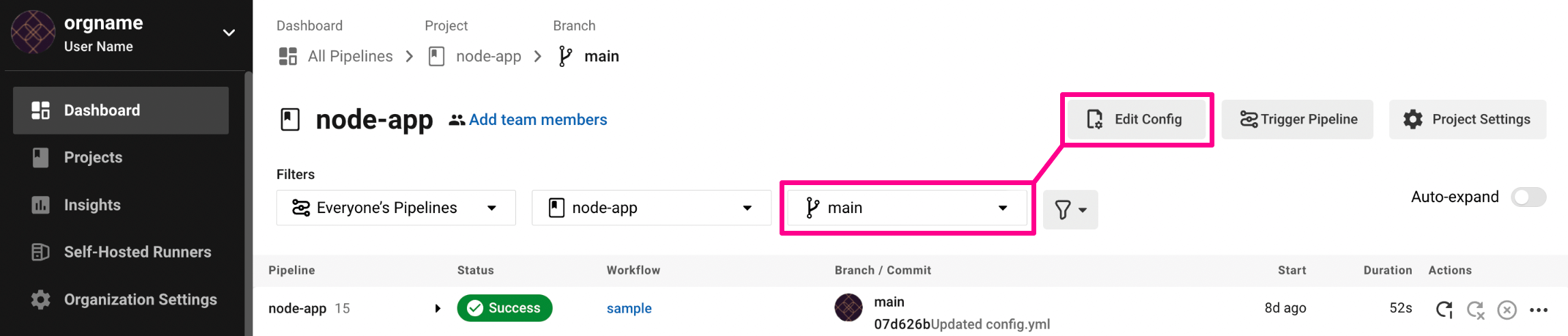
Sometimes a screenshot will need to be marked up to provide more context for a user. Below is an example of a screenshot that has been marked up with an approved color.

The screenshot above shows a user where to select a branch and where to find the Edit Config button. The branch inside the markup has also been changed from "master" to "main".
The elements are highlighted with the approved markup color of #E8178A, with shapes that make sense for the content of the screenshot. The stroke/border-width of any shape or line should be no less than 7px, and can be wider if the content requires.
Any text added to a screenshot should be no less than 18px, and can be larger if the content requires. If text needs to be added on top of the #E8178A markup color, the text should be white.
Add images to a PR
-
If you are adding a screenshot, make it easier to see and help consistency across docs by sticking it in here: https://browserframe.com/. Choose Generic Light and drag and drop your screenshot into the window, then download and you will get a PNG.
-
When creating screenshots use a browser extension or similar to resize the window to 1440x900. For example, Chrome Window Resizer.
-
If taking a screenshot of the CircleCI app include the sidebar menu so the reader can see what page you are on.
-
Think about how clear the location of your screenshot is for unfamiliar users. It is best to include the full width of the screen, if possible, so the location of what you are drawing attention to is clear. An image of a button with no wider reference can be confusing.