Cross-browser screenshot testing with the CircleCI Happo orb

Software Engineer at Happo

Happo helps you build your user interface (UI) faster and with confidence. Automated screenshots taken in different browsers and across different screen sizes let you know exactly what parts of the UI change when you push a new commit. Organizations that use CircleCI can now directly integrate Happo using the Happo CircleCI orb.

The Happo CircleCI orb
By abstracting some of the boilerplate involved in setting up a Happo run in your continuous integration (CI) environment, the orb allows you to simplify the config in your .circleci/config.yml file to the following:
version: 2.1
orbs:
happo: happo/happo@1.0.0
workflows:
version: 2.1
run_all:
jobs:
- happo/run
API tokens are expected to be defined in HAPPO_API_KEY and HAPPO_API_SECRET environment variables. You can find these tokens in your account settings on happo.io.
If you need other steps to happen before or after your Happo run, you can use the happo/run_happo command instead of the happo/run job, providing you with more control over the execution environment. The following is an example config that uses the happo/run_happo command after running a few custom preparation steps:
version: 2.1
orbs:
happo: happo/happo@latest
jobs:
happo:
docker:
- image: circleci/node:10
steps:
- checkout
- npm install
- npm run build-assets
- happo/run_happo
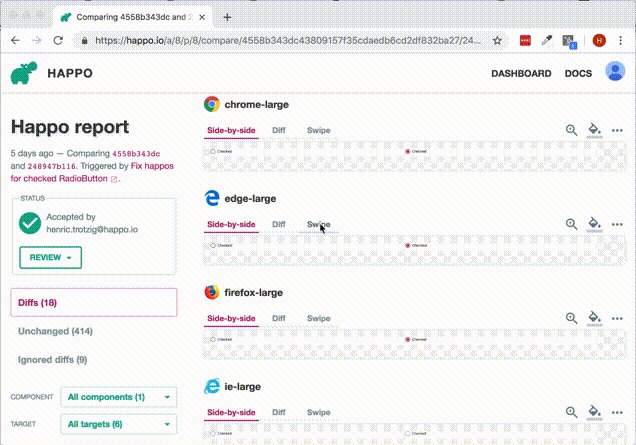
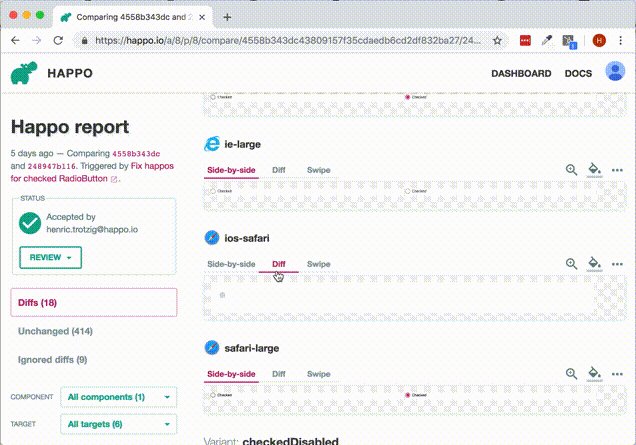
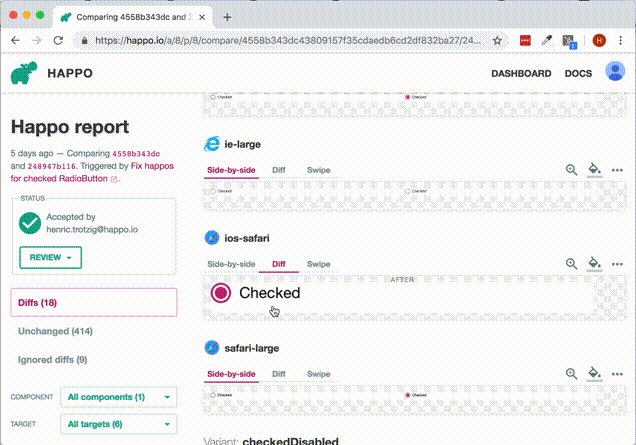
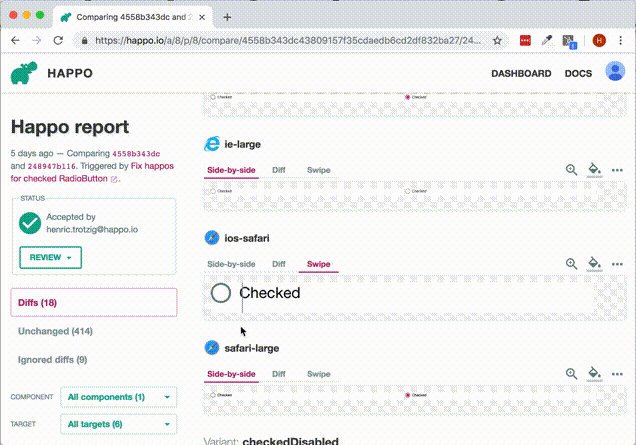
Once you’ve signed up on happo.io and set up your test suite, running the Happo CircleCI orb will ensure that screenshots are produced for every commit you push. For pull request builds and branches, you’ll get a link to a comparison between the screenshots for the base commit and the HEAD of the branch/PR.

When your Happo account is paired with a Github repository, build statuses are posted to your pull requests and commits, allowing you to quickly see if there are diffs. The Details link will take you to the Happo report where you can accept or reject diffs.

In conclusion
Happo brings robust & responsive cross-browser screenshot testing to your application. The Happo CircleCI orb makes it easier than ever to integrate with a CI environment. We are very proud to be a part of CircleCI’s Technology Partner Program and we’re excited about how orbs can help make life easier for our current and future users.
Henric Trotzig is a software engineer with a passion for great UI. He’s the founder of happo.io, a cross-browser screenshot testing service.




