
CircleCI Orbs とは再利用可能な YAML 形式の構成パッケージであり、これを使用すると、繰り返し利用する構成内容を 1 行のコードにまとめることができます。2018 年のリリース以来、CircleCI Orb レジストリには、CircleCI チームや開発者、継続的インテグレーションパイプラインへのシームレスなサービス連携を支援する企業などによって数々のパッケージが公開され、大きく成長してきました。
この記事では、CircleCI Orbs を使用して、人気の高いホスティング プラットフォームである Heroku に Node.js アプリケーションを継続的にデプロイする方法をわかりやすくご説明します。
前提条件
この記事の手順に沿ってチュートリアルを進めるには、いくつかの準備が必要です。
- Node.js をローカル システムにインストールする (ターミナルでコマンド
node -vを実行して Nodejs のバージョンを出力してみると、インストールされているかを確認できます) - Git をローカル システムにインストールする (ターミナルでコマンド
gitを実行すると、インストールされているかを確認できます。このコマンドは使用可能な git コマンドの一覧を出力します) - Heroku アカウントを用意する
- GitHub アカウントを用意する
上記のものが揃えば、チュートリアルに進む準備は完了です。
Node.js API プロジェクトをクローンする
これから Heroku でホスティングするアプリケーションは、To-Do リストを返す、1 つのルートから成るシンプルな Node.js API プロジェクトです。
このチュートリアルでは、Heroku プラットフォームにアプリケーションをデプロイすることに焦点を当てているため、新しい Node.js アプリケーションの詳しい作成方法については取り上げません。ここでは、用意されているアプリケーションをこちらのリポジトリからクローンします。
以下のコマンドを実行するだけでプロジェクトをクローンできます。
git clone https://github.com/coderonfleek/simple-node-api.git
これで、Express.js API プロジェクトがローカル システムに複製されました。このアプリケーションのエントリ ポイントは、server.js ファイルです。以下のコードが記述されています。
const express = require("express");
const routes = require("./routes");
const app = express();
const port = process.env.PORT || "1337";
app.set("port", port);
app.use('/', routes);
app.listen(port, () => console.log(`Server running on localhost:${port}`));
このファイルでは、新規の Express.js アプリケーションを作成し、ポート 1337 で公開して、routes.js ファイルに定義されたルートを使用するよう設定しています。
以下に示す routes.js ファイルでは、新規の Express.js ルーターを作成し、/todos という 1 つのルートを公開しています。このルートで、todo.js ファイルに定義された To-Do アイテムの配列を返し、ルーター オブジェクトをエクスポートしています。
const express = require('express');
const todos = require("./todos");
const router = express.Router();
router.get("/todos", function(req, res) {
res.json(todos);
});
module.exports = router;
では、まずプロジェクトのルートで以下のコマンドを入力して依存関係をインストールし、プロジェクトを起動してみましょう。
npm install
次に、以下のコマンドでアプリケーションを実行します。
node server.js
これで、アプリケーションが http://localhost:1337 のアドレスで稼働しているはずです。任意のブラウザーを開き、http://localhost:1337/todos を指定して /todos ルートにアクセスしてください。以下のような画面が表示されるはずです (ブラウザーの拡大率は 150%)。

ご覧のとおり、このルートは To-Do オブジェクトの配列を返し、それぞれに id と task 名が格納されています。
では次に、GitHub アカウントでこのプロジェクト用の新しいリポジトリを作成し、そこにプロジェクトをプッシュします。
Node.js プロジェクトのデプロイに向けて準備する
Heroku Procfile を作成して指定しない限り、Heroku では Node.js プロジェクトが npm start コマンドで起動されます。つまり、このチュートリアルのアプリケーションを Heroku で起動するには package.json ファイル内に start スクリプトが必要だということです。
そこで、Heroku でのアプリケーションの起動方法を指定するために、start スクリプトを package.json ファイルに記述します。package.json の scripts セクション (デフォルトでは test スクリプトが 1 つだけ記述されています) に、以下のような start スクリプトを追加します (クローンしたプロジェクトには既にこれが追加されています)。
….
“scripts” : {
……,
“start”: “node server.js”
}
この手順を済ませると、Heroku でアプリケーションを正常に起動できるようになります。
Heroku でアプリケーションを作成する
次のステップは、Heroku アプリケーションの作成です。ここで作成するアプリケーションはデプロイに対応付けて、チュートリアルでデプロイするアプリケーションの管理に使用します。メトリクス、スケーリング、アプリケーション ログへのアクセスなどの機能を利用できます。
Heroku ダッシュボードに移動し、[New (新規)] をクリックして、[Create new app (新規アプリを作成)]を選択します。
下図のようにアプリケーション作成フォームが表示されます。
<img src="/ja/blog/media/2020-03-20-heroku2.png" alt="アプリケーション作成フォーム画面"/>
このアプリケーションには「my-heroku-node-api」という名前を付けていますが、任意の名前にしてもかまいません。その場合は、スペースや URL に適さない文字が含まれないようにします。
[Create app (アプリを作成)] をクリックすると、新しいアプリケーションが作成されます。
CircleCI でプロジェクトを設定する
アプリケーションを Heroku にデプロイする次のステップとして、GitHub リポジトリにあるアプリケーションを CircleCI に接続します。
CircleCI ダッシュボード に移動し、[Add Project (プロジェクトの追加)] セクションでプロジェクトを追加します。
<img src="/ja/blog/media/2020-03-20-heroku3.png" alt="CircleCIのダッシュボード"/>
プロジェクト (この場合は simple-node-api) の横の [Set Up Project (プロジェクトのセットアップ)] ボタンをクリックします。下図のようなページが表示されます。

[Start building (ビルドの開始)] をクリックしてプロジェクトのセットアップを開始します。すると、CircleCI の設定ファイルがプロジェクト内に存在しないというエラーがすぐに表示されるでしょう。
パイプラインを構成するファイルをまだ配置していないため、当然の結果です。これはチュートリアルの後半で行います。
CircleCI で Heroku へのアクセスを設定する
プロジェクトを CircleCI から Heroku にプッシュするには、CircleCI と Heroku 間の認証されたハンドシェイクを構成する必要があります。そのために、CircleCI プロジェクトの設定で以下の 2 つの環境変数を作成します。
HEROKU_APP_NAME: Heroku アプリケーションの名前 (今回は「my-heroku-node-api」)HEROKU_API_KEY: Heroku アカウントの API キー。これは、Heroku アカウントの [Account Settings (アカウント設定)] を開いて、[Account (アカウント)] タブで確認できます。[API Key (API キー)] セクションまでスクロールし、[Reveal (表示)] をクリックして API キーをコピーします。
<img src="/ja/blog/media/2020-03-20-heroku5.png" alt="HerokuのAPI画面"/>
設定する値を確認できたら、CircleCI ダッシュボードに移動し、プロジェクトの [Settings (設定)] をクリックします。
<img src="/ja/blog/media/2020-03-20-heroku6.png" alt="CircleCIプロジェクト設定画面"/>
設定ページのサイドバー メニューで、[Build Settings (ビルド設定)] セクションの [Environment Variables (環境変数)] をクリックします。

環境変数ページで、HEROKU_APP_NAME と HEROKU_API_KEY という 2 つの変数を作成し、それぞれに値を設定します。
これで、CircleCI 設定ファイルでこの 2 つの環境変数を使用して、Heroku プラットフォームへの認証済みデプロイを行えるようになります。
デプロイの構成を追加する
では、メインの作業であるデプロイ パイプラインの構成に移ります。ここでちょっとした秘密をお教えしましょう。実はこのステップが最も簡単なのです。簡単と聞いて、皆さんもつい顔がほころんだのではないでしょうか。そうだったらうれしいです!
このステップは、CI ツールだけでやろうとすると大変なのですが、CircleCI Orbs を利用すれば魔法のように簡単になります。Orb レジストリには、Heroku へのデプロイ用に構成された Heroku Orb が用意されています。この Orb を CircleCI 設定ファイル内で使用して、アプリケーションを Heroku にデプロイするよう設定します。
プロジェクトのルートに .circleci というフォルダーを作成し、そこに config.yml という名前のファイルを作成して、以下の構成を記述します。
version: 2.1
orbs:
heroku: circleci/heroku@0.0.10
workflows:
heroku_deploy:
jobs:
- heroku/deploy-via-git
え、これだけ? と驚かれたかもしれません。そう、これだけです。先ほど「魔法のよう」と表現したとおりだと、おわかりいただけたかと思います。
上記の構成では、Heroku Orb circleci/heroku@0.0.10 を記述することで、Heroku の一連の強力なジョブやコマンドに自動的にアクセスできるようにしています。
その 1 つが heroku/deploy-via-git で、これにより、GitHub リポジトリから Heroku アカウントにアプリケーションがデプロイされます。
ここでいくつかの疑問が生じているかもしれません。Heroku CLI はどのようにインストールされたのか、コードはどのタイミングでリポジトリからチェックアウトされたのか、認証情報にはどのようにアクセスされたのか、Heroku のデプロイ コマンドはいつ実行されたのか、と不思議に思っていることでしょう。
これこそ、Orbs の真の価値です。上記の疑問にかかわるプロセスはすべて、Heroku Orb によって抽象化されています。Orb を組み込むことで、Heroku へのデプロイを実行する環境がセットアップされます。さらに、ジョブによってコードがチェックアウトされ、それが Heroku にデプロイされて、アプリケーションが起動されます。プロセスの主要部分を抽象化するのが Orb です。
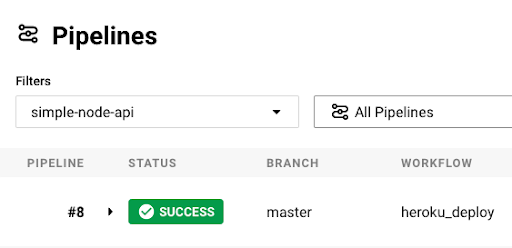
設定ファイルを保存し、変更を GitHub リポジトリにプッシュします。これで、CircleCI 経由で Heroku へのデプロイ プロセスがすぐにトリガーされるはずです。手順どおりに進めていれば、以下のように、パイプラインが正常に実行されたことをダッシュボードで確認できます。

Heroku Orb によってバックグラウンドで何が実行されたかを確認するには、ビルド プロセスをクリックすると、以下のように各ステップが表示されます。
<img src="/ja/blog/media/2020-03-20-heroku9.png" alt="ビルドプロセス画面"/>
これらの手順を定義しておく必要はなく、すべて Orb によって処理されています。
アプリケーションが正常にデプロイされ、実行中であることを確認するには、https://<Heroku アプリ名>.herokuapp.com にアクセスします。このチュートリアルでは、https://my-heroku-node-api.herokuapp.com/todos となります。アクセスすると、期待されるとおりに To-Do リストが返されます。以下の画面では、Firefox 向け JSON Formatter プラグインを使用して、わかりやすく表示されるようにしています。
<img src="/ja/blog/media/2020-03-20-heroku10.png" alt="JSON Formatter プラグイン"/>
これでチュートリアルは完了です。CircleCI Orbs を利用して、ごくわずかな手順で Node.js API プロジェクトを正常に Heroku にデプロイできました。
まとめ
CircleCI Orbs は、CI/CD における革新的な機能です。定形の構成コードを繰り返し記述するのは非常に面倒で、ミスも生じかねませんが、シンプルで安定した形で強力に抽象化することによって、ユーザーはアプリケーションを正常にデプロイするという本来の大切なタスクに集中できるようになります。
プログラミング言語やデプロイ先に適した Orb を CircleCI Orb レジストリで探してみてください。Orbs を使用すれば、一度記述した構成を何度もゼロから書き直す必要はありません。
ぜひ開発にお役立てください :)




