VS Code extension overview
On This Page
- Introduction
- Install the VS Code extension
- Pipelines panel
- Pipeline
- Workflow
- Job
- Re-run with SSH
- Notifications
- Status bar
- Config helper
- Config validation commands
- Open source language server
- Test run your config from VS Code
- Prerequisites
- Steps
- Feature Controls
- Security Implications
- Branch protection
- Access and permissions
- Config policies
- Auditability
The CircleCI Visual Studio Code extension enables you to manage your CircleCI pipelines directly from VS Code.
Introduction
The VS Code extension includes:
-
The Pipeline Manager, which lets you view and manage pipelines within the IDE (integrated development environment). The pipeline manager allows you to identify issues and take immediate action on your pipelines without switching between VS Code and your browser.
-
The Config Helper, which provides in-file help with navigating, writing, and editing configuration files.
| Currently only the Config Helper is available for GitLab and GitHub App projects. To find out if you authenticated through the GitHub OAuth app or the CircleCI GitHub App, see the GitHub App integration page. |
Install the VS Code extension
For installation and setup instructions, visit the VS Code Marketplace page, or search for the official CircleCI extension on the Extensions tab in the VS Code.
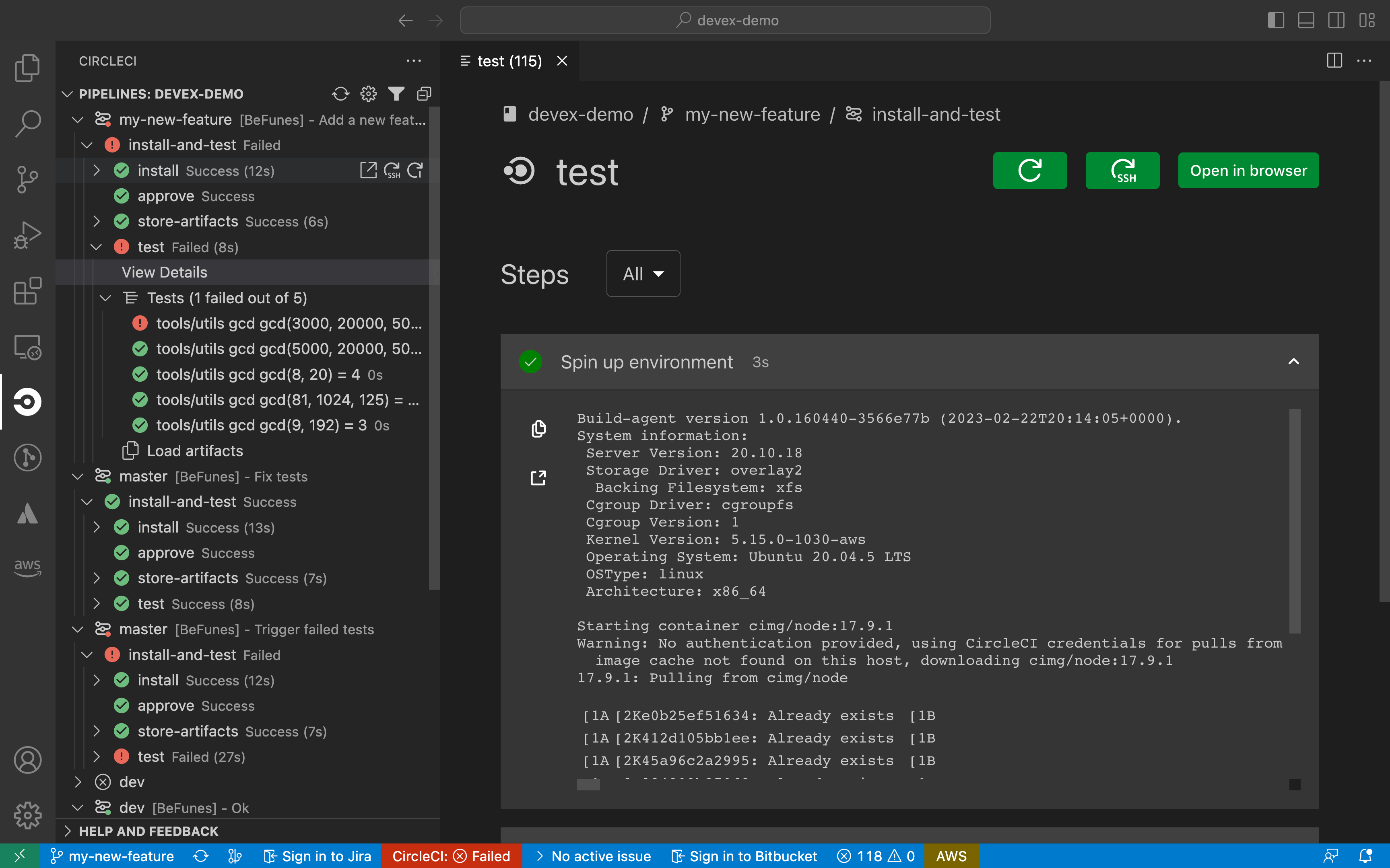
Pipelines panel
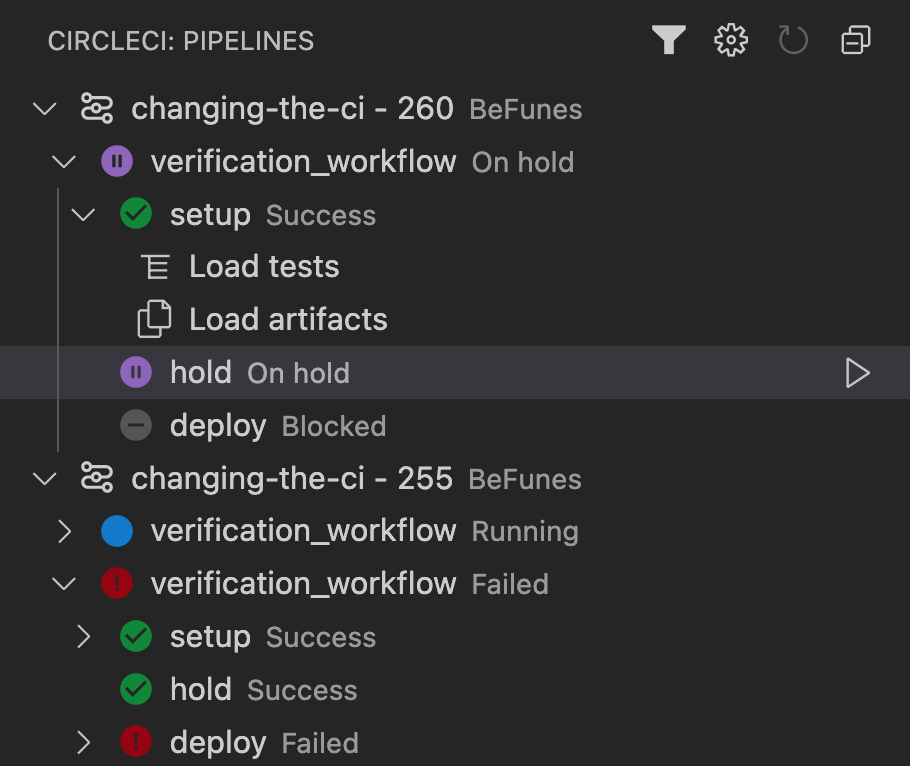
The pipelines panel provides a visual interface for managing your pipelines. The panel lists your most recent pipelines, workflows, and jobs in a project, and lets you monitor their status as well as interact with them.

For each object, you can trigger certain events on hover.
Pipeline
Pipelines are the top-level tree item in the panel, and they contain your workflows. Hovering over a pipeline lets you:
-
Open in browser, to view pipeline details in the CircleCI app in your default web browser
Workflow
Workflows are nested under each pipeline, and contain jobs. Hovering over a workflow lets you:
-
Open in browser, to view workflow details in the CircleCI app, in your default web browser
-
Rerun the workflow from start, to re-trigger the entire workflow
-
Rerun the workflow from failed, to rerun only the workflow’s failed jobs
Job
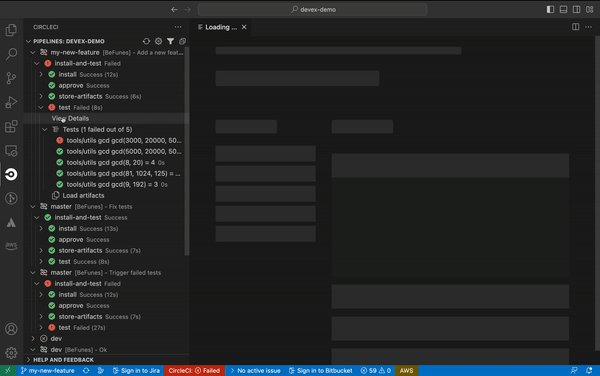
Jobs are nested under each workflow, and can contain tests and artifacts. Hovering over a job lets you:
-
Approve the job (only if the job needs approval)
-
Cancel the job (only if the job is running)
-
Re-run the job with SSH (refer to the Re-run with SSH section below for more information)
-
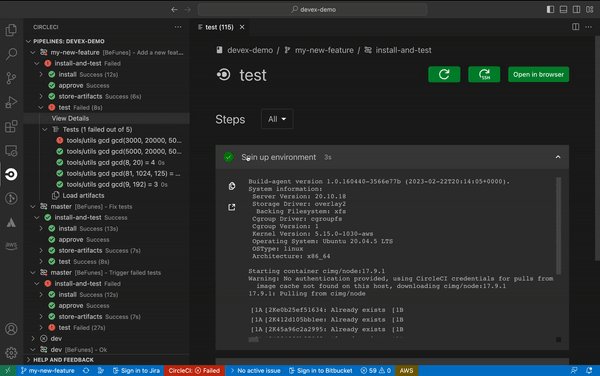
View job details

Expanding a job also lets you:
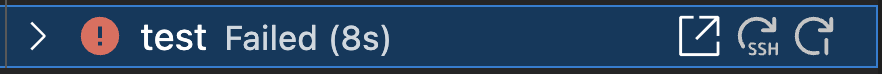
Re-run with SSH
| GitHub App and GitLab projects: Re-run with SSH from VS Code is not yet available for GitHub App and GitLab projects. |
There are two ways to re-run jobs with SSH directly from VS Code:
-
Open the job detail page, then click the SSH button on the top right.

-
Or, hover over the job in the pipelines panel, and click the SSH action button next to the job name.

In both cases, you will be presented with two options:
-
Open an SSH session in the terminal.
-
Open an SSH session in a remote VS Code window.
Using a remote development window requires the official VS Code Remote - SSH extension. You can find more information on remote development in VS Code using SSH in the VS Code docs.
To re-run your job with SSH, you will first have to set the path to your GitHub or Bitbucket SSH key. The first time you attempt to re-run with SSH, the extension will guide you to select the path of the relevant SSH key. If you had skipped this step, or want to modify the path at a later time, you can do so from the SSH section of the CircleCI VS Code extension settings.
If the job you want to re-run uses parallelism, you will be able to select which parallel run you want to SSH into.
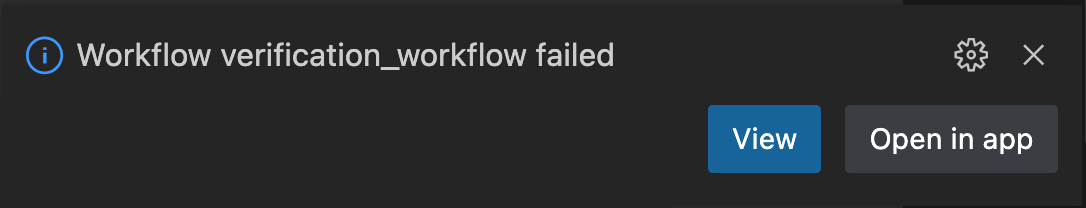
Notifications
You can set up notifications to warn you when a workflow in your pipelines panel has changed status.

If you are not following a workflow in the pipelines panel, you cannot be notified about a status change event. For instance, if you have set the extension to follow only the current branch, you cannot be notified of status changes for other branches.
| We do not recommend enabling notifications for when a status changes to “Running,” which may result in too many notifications to be useful. |
Status bar
The status bar provides information at-a-glance about the status of the CircleCI extension, your project, and your most recent workflow.

The status bar can display the following statuses:
-
Not logged in: Upon clicking on the status bar, a CircleCI login page will open.
-
No project: Upon clicking on the status bar, the settings page will open so you can select a project.
-
Success / Needs Approval / Failed, and other workflow statuses: this refers to the status of the top (that is, the most recent) pipeline in your panel. Upon clicking on the status bar, the associated workflow will come into focus on the pipelines panel.
Config helper
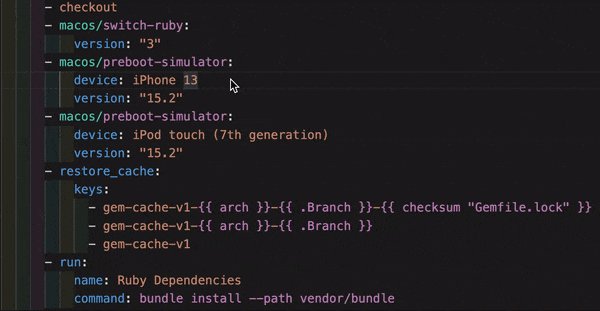
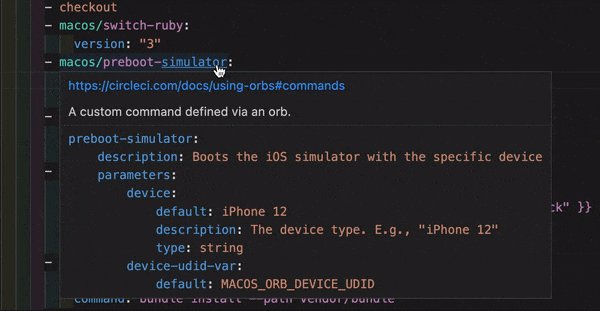
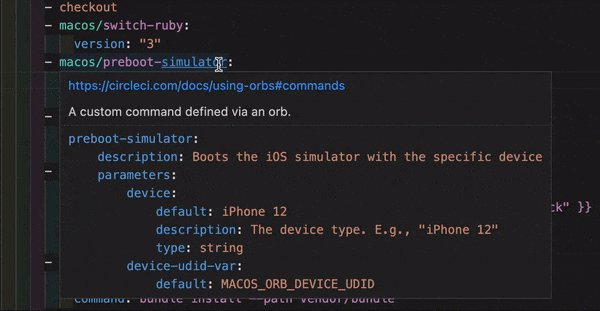
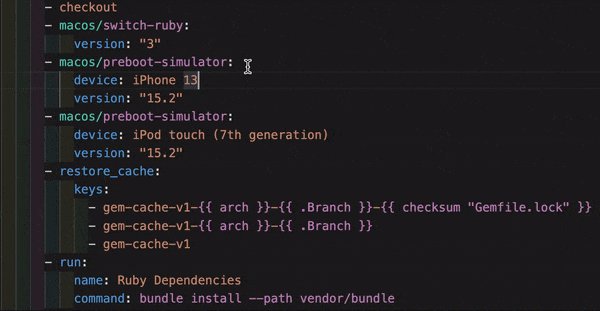
The VS Code extension also provides in-file contextual help for your CircleCI configs, including:
-
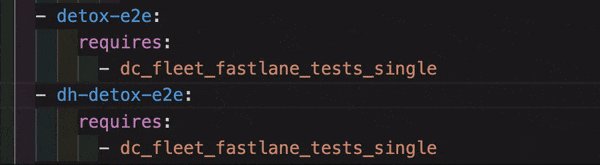
Rich code navigation through “go-to-definition” and “go-to-reference” commands. Hover over a job name or executor parameter to verify its definition or view where they are referenced elsewhere in the file. You can also explore the definition of orb-defined commands or parameters.

-
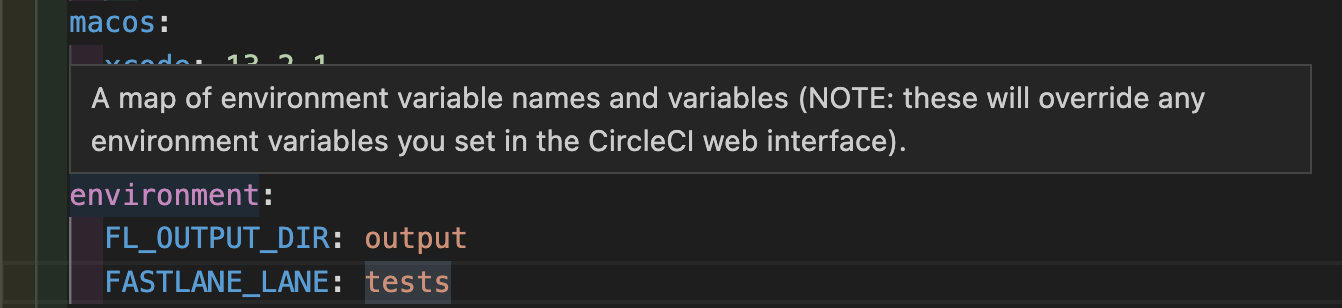
Contextual documentation and usage hints when hovering on specific keys. This helps you avoid having to frequently switch to your browser to check the documentation when editing your configuration. Links to the official CircleCI docs are also provided on hover, for easier navigation.

-
Syntax validation. This helps you identify typos, incorrect use of parameters, incomplete definitions, wrong types, invalid or deprecated machine versions, etc.

-
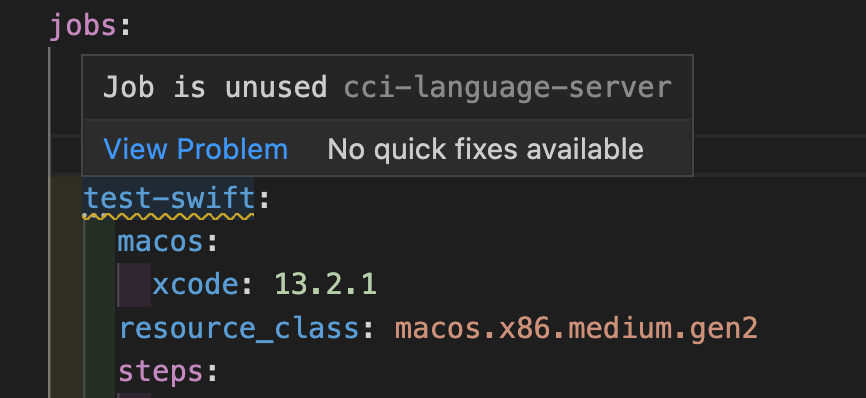
Usage warnings. This helps you identify deprecated parameters, unused jobs or executors, or missing properties that prevent you from taking advantage of CircleCI’s full capabilities.

-
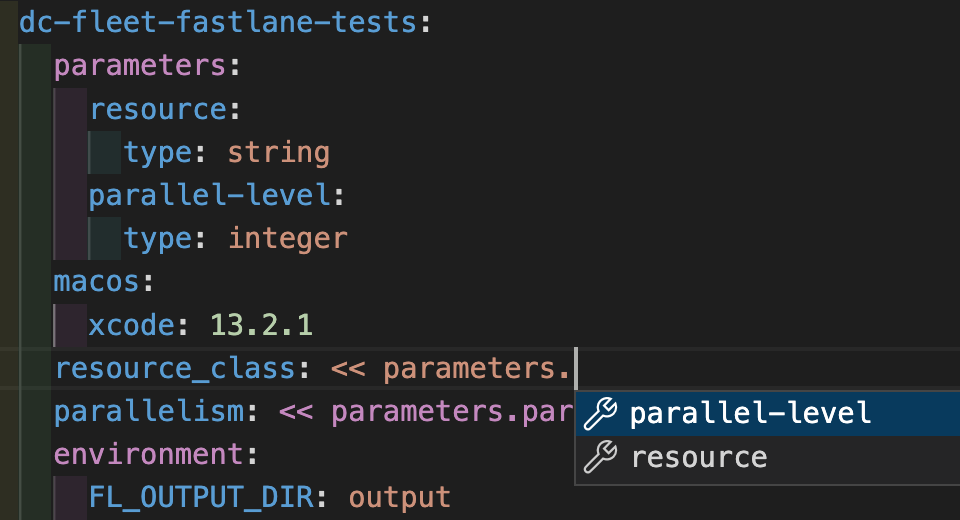
Auto completion. This is available with both built-in keys and parameters as well as user-defined variables.

Config validation commands
The config helper also provides two commands that help you statically validate your YAML config files without having to run a pipeline.
-
Validate current configuration file
Corresponds to the CLI command
circleci config validate, and statically verifies that the config file is well formed. This command only validates the file for structure and syntax errors, not for semantic error (for example, "This job does not exist"). -
Validate current configuration file against org policy
Corresponds to the CLI command
circleci policy decide, and verifies that the configuration file complies with your organisation policies (if any are set).
Both of these commands can be run by:
-
Opening the VS Code Command Palette.
-
Right-clicking anywhere within an opened
.circleci/config.ymlfile. -
Clicking on the CircleCI button on the top right of the editor when you have a
.circleci/config.ymlopen. Note that the button will not be visible if you are editing any other file.
Open source language server
The config helper is based on a dedicated language server specific for CircleCI YAML files, which is open source. You can view its source code, contribute and add issues directly on the project repository: CircleCI YAML language server.
You can also integrate the language server into any editor which supports the Language Server Protocol, and build your own plugin to benefit from config helper capabilities in your favourite editor.
Test run your config from VS Code
| The ability to trigger a pipeline from VS Code with an unversioned config is currently in Open Preview. |
Trigger pipelines from VS Code to iterate on your CircleCI config without committing your trial and error changes to your version control system. Run and validate your full pipeline, or select jobs and workflows to validate individually. View the results of your test runs in the extension pipelines panel or in the CircleCI web app, just the same as any other pipeline.

Prerequisites
-
CircleCI VS Code extension v2.3.0 or higher
-
A CircleCI account integrated through the GitHub OAuth app, or Bitbucket. To find out which GitHub account type you have, see the GitHub OAuth app integration page
-
Your org must have opted-in to this feature through Organization Settings. You may need to ask your org admin to do so for you. See Feature Controls for more details.
-
Your project must not make use of dynamic configuration. This feature is disabled for projects that use dynamic configuration.
Unversioned config in CircleCI indicates that the .circleci/config.yml on the branch where the pipeline is running is ignored. Instead, the configuration file is overridden by a custom configuration file passed as a parameter. The term “unversioned” refers to the fact the config file is not versioned in the VCS. It is, however, stored in CircleCI along with the pipeline, and it is available at any time in the CircleCI web app. |
Use caution when running pipelines with unversioned configuration. Take care to ensure no jobs with unintended effects are included in the run. For more details, see Security Implications. Access to this feature is controlled by an opt-in setting that only organization admins can control. Once your organization has opted-in, you can opt-out for each individual project. For more details, see Feature Controls. |
Steps
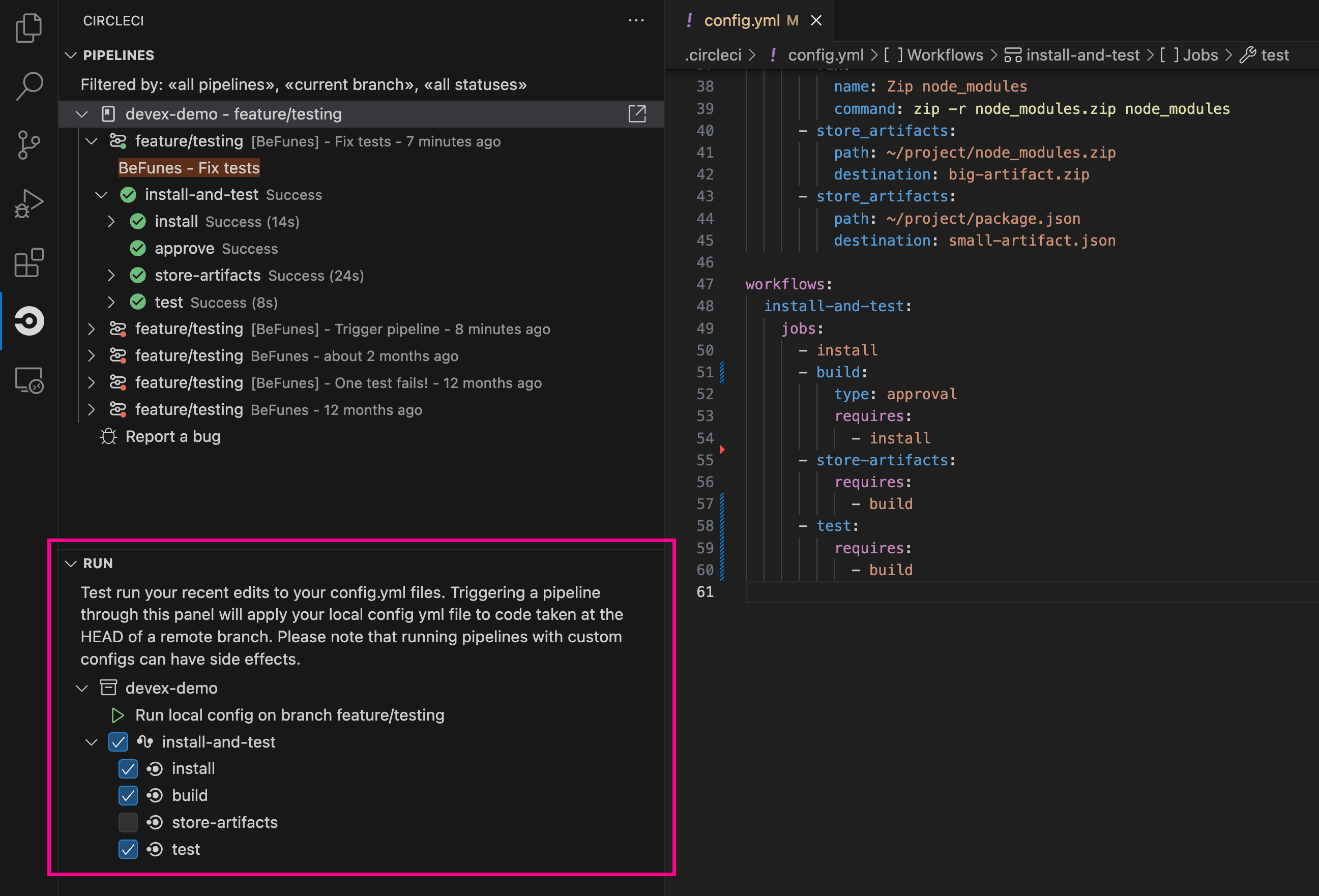
The following steps show how to test run a pipeline from the VS Code extension:
-
Open VS Code and select the CircleCI logo in the sidebar. The Pipelines and Run panels will be visible.
-
Expand the Run panel to view your projects.
-
For each project, there is a button to trigger the config test run, and check boxes for each workflow and job for you to choose which parts of your config you want to run. Select your options, and click Run local config on branch <your-branch-name>. Any local change you make to your
.circleci/config.ymlfile will be included in the test run. -
The pipeline is now visible in your dashboard in the CircleCI web app, and the Pipelines panel in the VS Code extension. Currently, pipelines run with unversioned configuration are not differentiated from other pipelines in the CircleCI web app.
Feature Controls
The ability to trigger pipelines from VS Code can be controlled at the org level and at the project level.
-
Organization level settings can be found under . The setting default is Off. Toggle the "Trigger pipelines with unversioned config" option to On to opt-in. Organization level settings override project settings, and they can be changed only by organization admins.
-
Project level settings can be found under . The setting default is On. Toggle the "Trigger pipelines with unversioned config" option to Off to opt-out.
Security Implications
| Running pipelines with unversioned config can cause security vulnerabilities. Before enabling this feature, ensure you acknowledge the following risks. |
Branch protection
This feature allows running arbitrary configs on any branch, including protected branches. Pipelines triggered this way will have access to the same environment variables, contexts and OIDC tokens as if they were triggered on the corresponding branch from VCS by the same user.
OIDC tokens make a number of cryptographically verifiable claims about a pipeline execution, including some claims about the VCS. As the unversioned config is not provided by a VCS, these claims should not be made on a pipeline with unversioned config. In the current state, an unversioned config could be used to exploit the claims in the OIDC token to affect production.
This increases the risk of secret exfiltration, and could let users access cloud resources they should not be able to.
Access and permissions
Context restrictions based on groups or security groups are respected. We recommend using groups to exclude context access to untrusted users.
Per-user, per-project, per-branch and per-org permission checks are also respected by pipelines triggered with unversioned config.
Config policies
Config policy rules apply to unversioned configs as they do to VCS-provided configs. This means that an unversioned config that does not pass a policy rule will trigger a policy fail, just like a VCS-provided config. However, if config policies differ per branch, it could be possible exploit these differences to run an unversioned config on a GitHub-protected branch, without going through a code merge.
Auditability
The audit log event trigger-event.create includes information that permit to distinguish pipelines that are run with unversioned config, in particular the following properties:
-
trigger-source:api|api, vscode -
config-source:vcs|api
You will be able to use the information in the event payload to view the config.yml file associated with a given pipeline, by searching for it through the CircleCI web app, as follows:
https://app.circleci.com/projects/{VCS}/{ORGANIZATION_NAME}/{PROJECT_NAME}/config/?branchName={BRANCH_NAME}&pipelineNumber={PIPELINE_ID}
The following audit log events trace when organization and project level settings are changed for this feature:
-
organzation.settings.update: emitted when organization-level settings for this feature are changed -
project.settings.update: emitted when project-level settings for this feature are changed
Both the events above log:
-
Date and time
-
User ID of the actor performing the action
-
Setting that was changed
The events above do not call out the new value explicitly, but this is inferable by looking at the current setting state.